- Plattform
Plattform Übersicht
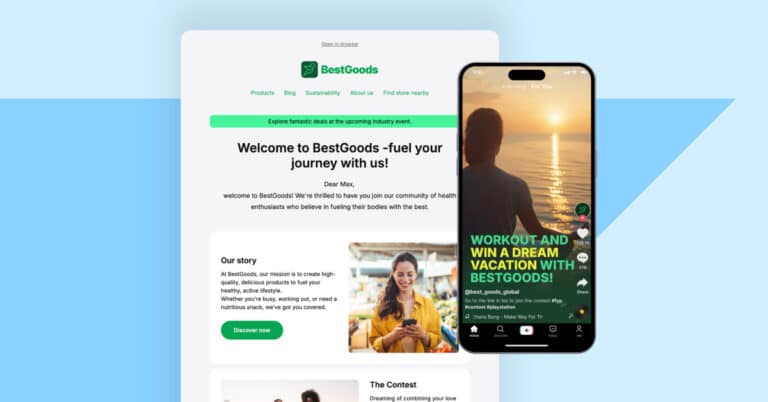
Sehen Sie, wie SAP Emarsys Marketingexperten dabei hilft, KI-gestützte personalisierte Omnichannel-Interaktionen bereitzustellen, die Geschäftsergebnisse erzielen.
Mehr dazu- Wichtigste Funktionen
- Kanäle
- Lösungen
Lösungen entdecken
Entdecken Sie, wie die Customer Engagement-Plattform von SAP Emarsys Marketer aus verschiedenen Branchen dabei unterstützt, personalisierte Erlebnisse bereitzustellen.
Mehr dazu - Erfolgsgeschichten
- Unternehmen
Warum SAP Emarsys
Unsere Mission ist es, das Mögliche für Marketer neu zu definieren, indem wir KI-gestützte Lösungen liefern, die Kunden begeistern und phänomenale Ergebnisse erzielen.
Mehr dazu - Partner
Partner Connect Ecosystem
Erfahren Sie, wie SAP Emarsys mit Technologie- und Lösungspartnern zusätzliche Möglichkeiten für Wertschöpfung, Umsatzströme, Skalierbarkeit und Innovation schafft.
Mehr dazu - Ressourcen